Blogger yerleşim bölümünde herkesin üst bilgi gadgeti eklidir.Üst bilgi gadgetinden başlık resmi eklemek çok basittir.Fakat Blogger'ın anlam veremediğim sorunu,bu alana başlık resmi eklediğimizde boyutlarının Blogger temamızla uyumlu olmamasıdır.Üst bilgi gadgeti ile başlık resmi nasıl düzenlenir? sorusunun cevabını aşağıda adım adım resimli olarak anlatmaya çalışacağım.
Blogger Paint Programı ile Başlık (Header) Resmi Düzenleme
1.Adım
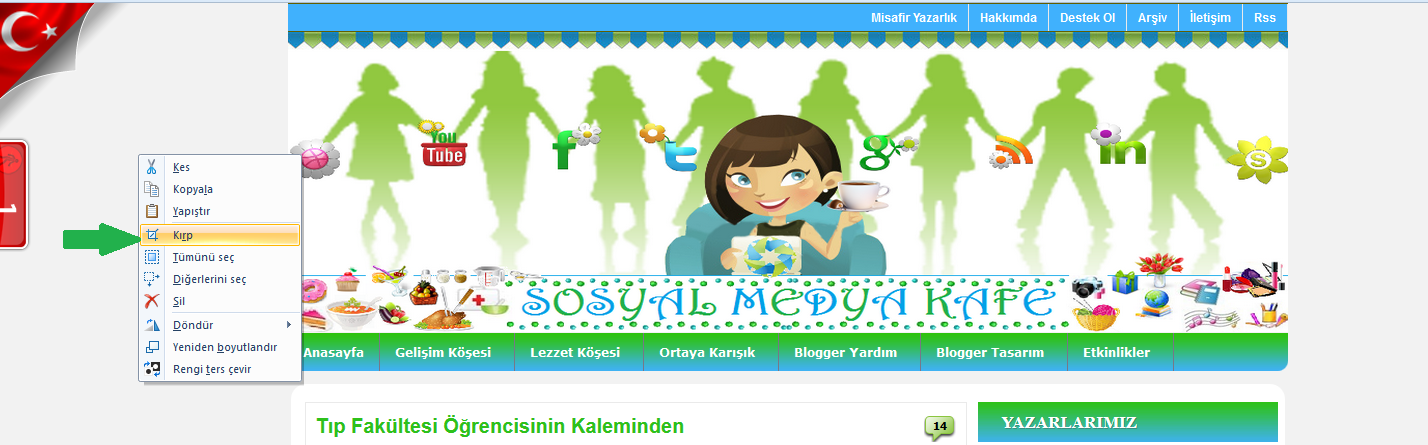
Öncelikle başlık resmimizi yüklemek istediğimiz alanın boyutunu "Prt Sc" tuşuyla ekran görüntüsü alarak paint programında sol üst köşeden "Yapıştır" tıklayarak ekran görüntüsünü "Kırp"tıklayarak yapıştıralım.
2.Adım
Paint programında görünen ekran görüntüsünde sayfalarımızın başlangıcından sonuna kadar olan bölümü seçerek kırpalım.
3.Adım
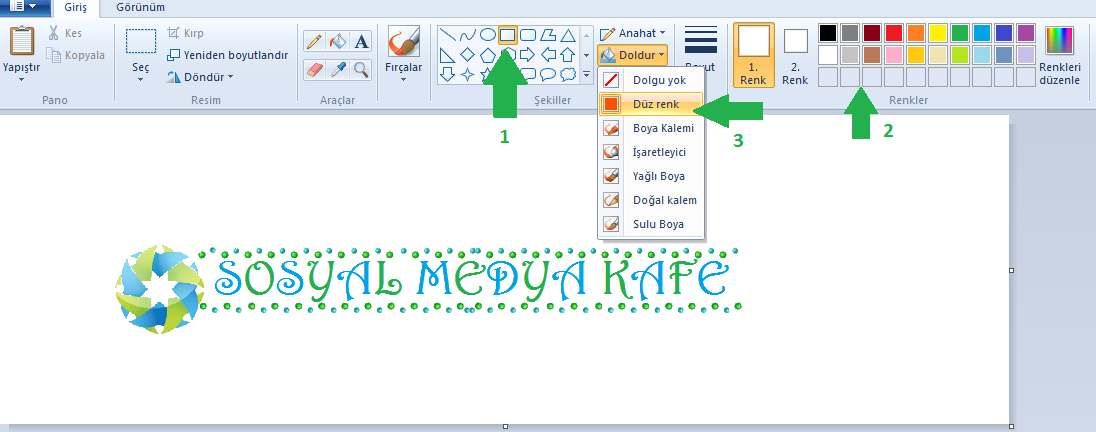
Kırpmış olduğumuz başlık resminde genişlik aynı kalmalı ,yükseklik kendinize göre ayarlayabilirsiniz.Paint programında kırptığımız başlık alanının arka planını, istediğimiz rengi seçerek tüm arka planı aynı renk yapıyoruz.
4.Adım
Paint programının sol üst köşesinde bulunan "Dosyadan Yapıştır"tıklayarak başlık resmi için kullanacağımız resimleri seçerek ,istediğimiz yere sürükleyerek bırakıyoruz.Başlık resmimiz tamamlandığında ,dosya farklı kaydet tıklayıp,başlık resmine adını yazarak bilgisayarımıza kaydediyoruz.
Blogger Üst Bilgi Gadgeti Kullanarak Başlık Resmi Yükleme Resimli Anlatım
1.Adım
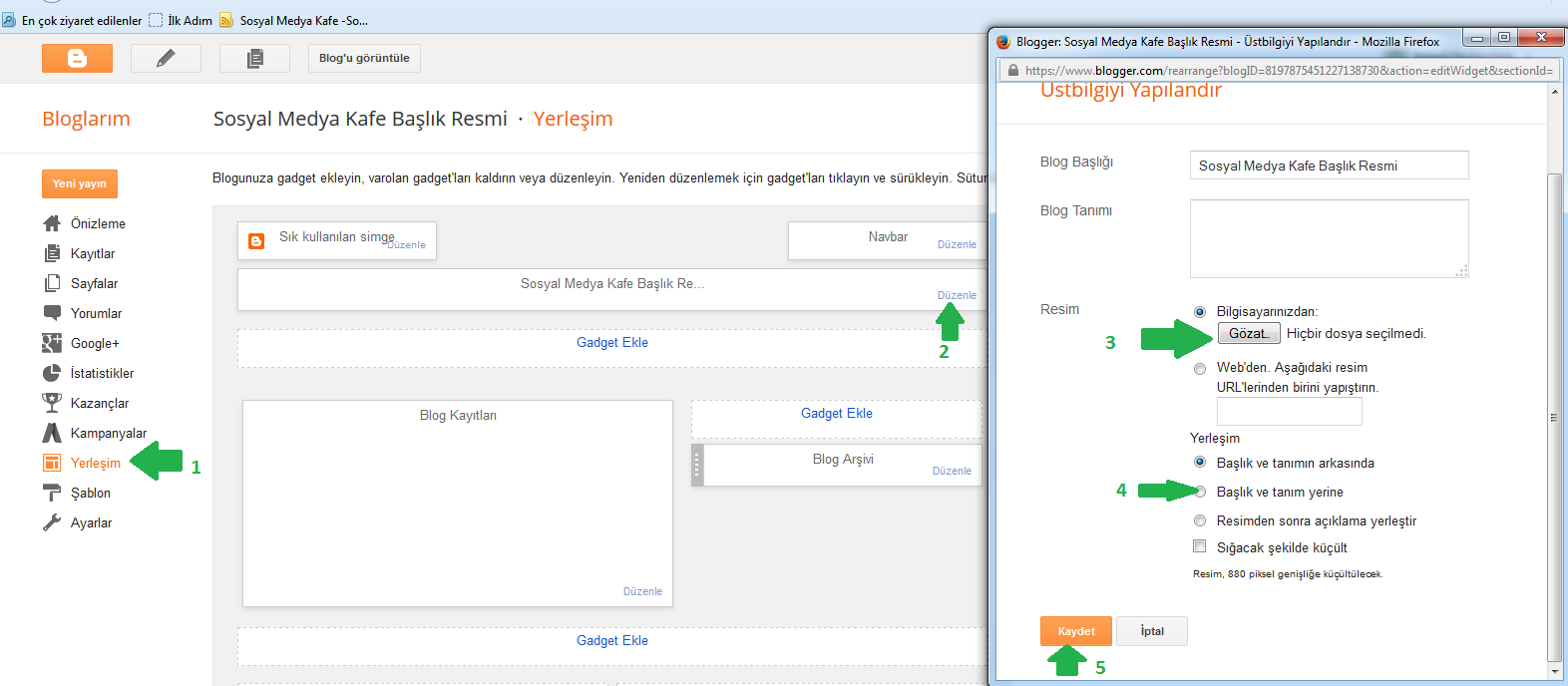
Blogger panelimizden "Yerleşim" sekmesinde "Üst Bilgi" "Düzenle" tıklıyoruz.
Burada dikkat edilmesi gereken "Üst Bilgiyi Yapılandır" penceresinde bulunan seçeneklerden "Başlık ve Tanım Yerine" tik atılmalı,"Sığacak Şekilde Küçük" seçeneğine tik atılmamalı.(Resmin boyutunu temamıza göre paint programında düzenledik)
Paint programında başlık resmini boyutlandırdığımızda, Blogger temamıza uygun olmayan sağa,sola dayalı veya istemediğimiz ölçüde küçültmesini çözümlemiş oluyoruz.Blogger başlık resmi ekleme konusunda düşüncelerinizi veya sorularınızı yorum olarak yazabilirsiniz
Bir başka Blogger yardım konusunda görüşmek üzere...😇
Sibel Ordueri
Blogger Başlık (Header) Resmi Düzenleme Anlatımını Beğendiyseniz,Aşağıdaki Sosyal Ağ Butonları Sayesinde Paylaşabilirsiniz.
💕⃕






Güzel. . Benim bir sorunum vardı. . Hemen bu bilgi ile deneme yapmam lazım. . Teşekkürler
YanıtlaSilBlogger başlık resmini düzenlemenizde faydalı olur inşaallah.Rica ederim :)
SilÇok faydalı bir yazı olmuş teşekkürler Sibel Abla :*
YanıtlaSilBlog başlık resmi düzenleme konusunda herkesin sıkıntısı vardı ;) Faydalı olduysa ne mutlu bana :) Rica ederim ...
SilÇok güzel ve faydalı bir blog olmuş ellerinize sağlık..Bende beklerim sevgilerle..
YanıtlaSilhttp://hayatimyolculuk.blogspot.com.tr/
Beğenmenize sevindim :)
SilMerhabalar,
YanıtlaSilElinize sağlık. renkli ve resimli menu cubugu hazirlama hakkinda bir yaziya da yer vermek ister misiniz?
Merhaba :)
SilGadget başlıklarına renkli ve resim eklemeyi listeme aldım.Paylaşacağımız çok konu var ;)
Tanrım ne kadar çok öğreneceğim şeyler varmış.
YanıtlaSilTeşekkürler yazmasanız benim haberim olmazdı.
Teşekkürler. En kısa sürede yazdıklarınızı uygulayacağım. Teşekkürler sevgiler.
Sosyal Medya Kafe' yi yakından takip etmeye devam edin Birgül hanım :)
SilBlogger hakkında en ince detayına kadar tüm sorularınızın cevabını bulacaksınız inşaallah...
Rica ederim.
Trsekkurler bu bilgi icin bende cogu zaman sorun yasiyorum blogum da degisiklik yapmak istedigim de cok yararli bir yaziolmus ellerinize saglik :)
YanıtlaSilmadamemine.blogspot.com
Faydalı olabilirsem ne mutlu bana :)
SilGenel bir soruna açıklama getiren güzel bir paylaşım olmuş.
YanıtlaSilEmeklerinize sağlık.
Sevgilerimle.
Blogger'ın ülke alan kodlarına geçmesiyle başladı bu sorunlar ;) Blogunuza başlık resmi eklerken faydalı olur inşallah...
SilSevgiler...
Header yapma konusu da işlesene. Gerçi ben şablon da değiştirmek istiyorum.
YanıtlaSilHeader yapma konusu derken neden ? bahsettiğinizi anlayamadım.Yukarıda paint programı ile header yapma anlatımım mevcut.Kullanacağınız resimler,yazılar sizin hayal gücünüze kalıyor ;)
Silçok güzel ve açıklayacı anlatmışsınız teşekkürler sık kullanılanlara ekledim en kısa zamanda bende değişiklik yapıcam...
YanıtlaSilRica ederim.Blogger başlık resminizi sorunsuz bir şekilde değiştirmenize faydalı olur inşaallah...
SilÇok güzel ve faydalı bir paylaşım. Tam bir kılavuz siteniz. Teşekkürler :D
YanıtlaSilRica ederim.Blogger yardım konularında klavuz olmaya devam edeceğim ;) Listemde anlatacağım çok konu var :K
SilEllerinize sağlık. Elinden gelen arkadaşların böyle yardımcı olması çok güzel.
YanıtlaSilBlogger konularında yardımcı olabiliyorsam ne mutlu bana :)
SilTeşekkür ederim...
Bizimle bu tip faydalı bilgileri paylaştığınız için teşekkürler.
YanıtlaSilRica ederim :)
Silçok kafamın almadığı konular.. Emeklerinize sağlık.. paylaşım için çok çok teşekkürler.:)
YanıtlaSilRica ederim :)
SilOkuma listelerinde neden postların resimleri görünmez acaba.Paylaşımlarınız için Tşk ederim sevgiler
YanıtlaSilResimlerin görünmemesi Ayarlar =>Diğer =>Blog içerik takibine izin ver =>Tüm seçerek kaydet tıkladığınızda okuma listenizde görünür..Resimli anlatımla bir yazı da hazırlayabilirim.
SilSevgiler...
Çok tesekkurler mutlaka deneyeceğim olmazda yapamazsam Yardımınız için başınızı agritirim :)
YanıtlaSilRica ederim.Ben her zaman yardıma hazırım ;)
SilSevgiler...
Ayy sonunda yaptım :G bi an hiç olmaycak sanmıştım çok sağol canım benim :L Buyrun burdan bana gidelim http://birsepetdolusu.blogspot.com.tr/
YanıtlaSilYapabildiğinize sevindim :G Güle güle kullanın başlık resminizi :)
SilGüzel bir anlatım olmuş teşekkürler. En kısa zamanda deneyeceğim :)
YanıtlaSilSizi takibe aldım, bana da beklerim :)
http://visneliruj.blogspot.com.tr/
Blogger başlık resmi düzenleme konusunda faydalı olması dileğiyle...:)
SilCok faydali bir paylasim olmus.. cok tesekkurler...
YanıtlaSilBlogger başlık resmi konusunda faydalı olabildiysem ne mutlu bana😊
Silbir sorunum var. Resmin küçük ve sayfanın tam ortasında olmasını istiyorum. dediklerinizi işaretledim sadece ama hep sola dayalı koyuyor resmi. nasıl halledebilirim?
YanıtlaSilTemanızın css kodlarında header resmi sola dayalı olarak kodlanmıştır.Özelden blog adresinizi gönderebilirseniz yardımcı olmaya çalışırım.
SilTeşekkür ederim
YanıtlaSilRica ederim.😊
SilTeşekkür ederim hocam
YanıtlaSilhttps://akademikbirisi.blogspot.com/