Bir önceki yazımda Blogger başlık (header) resmi düzenleme konusunda bir yazı paylaşmıştım.Bu yazımda ise farklı bir blog başlık resmi ekleme yöntemi anlatacağım. Blogger başlık (header) resmi eklemek için ; ilk bölümde Blogger üst bilgi gadgetini kaldıracağız.İkinci bölümde ise blog başlık resmi ekleme konusunu resimli olarak anlatmaya çalışacağım.
Blogger Üst Bilgi Gadgeti Kaldırma Resimli Anlatım
1.Adım
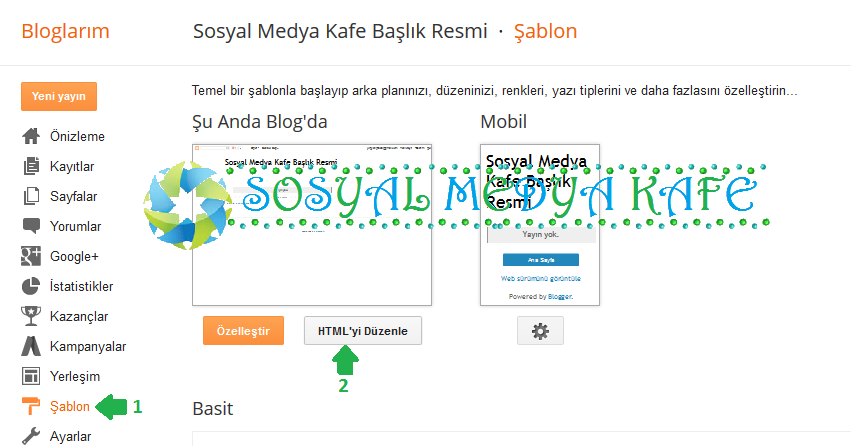
Blogger panelimizden "Şablon" tıklıyoruz.Ardından "Html'yi Düzenle" tıklıyoruz.
2.Adım
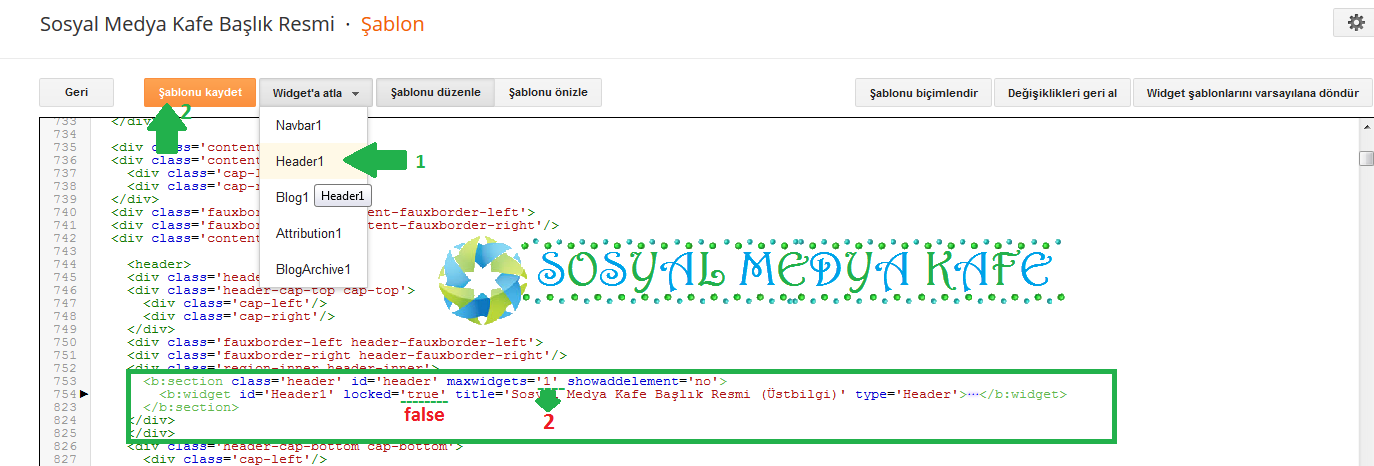
Blogger şablonumuzda "Widget'a Atla" tıklıyoruz.Açılan menüden "Header 1" yazan yere tıklıyoruz.
[<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Sosyal Medya Kafe Başlık Resmi (Üstbilgi)' type='Header'> ]
Maxwidgets='1' yazan sayıyı '2' olarak değiştiriyoruz.
Locked= 'true' yazan yeri "false" olarak değiştiriyoruz.
Şablonu Kaydet tıklıyoruz.
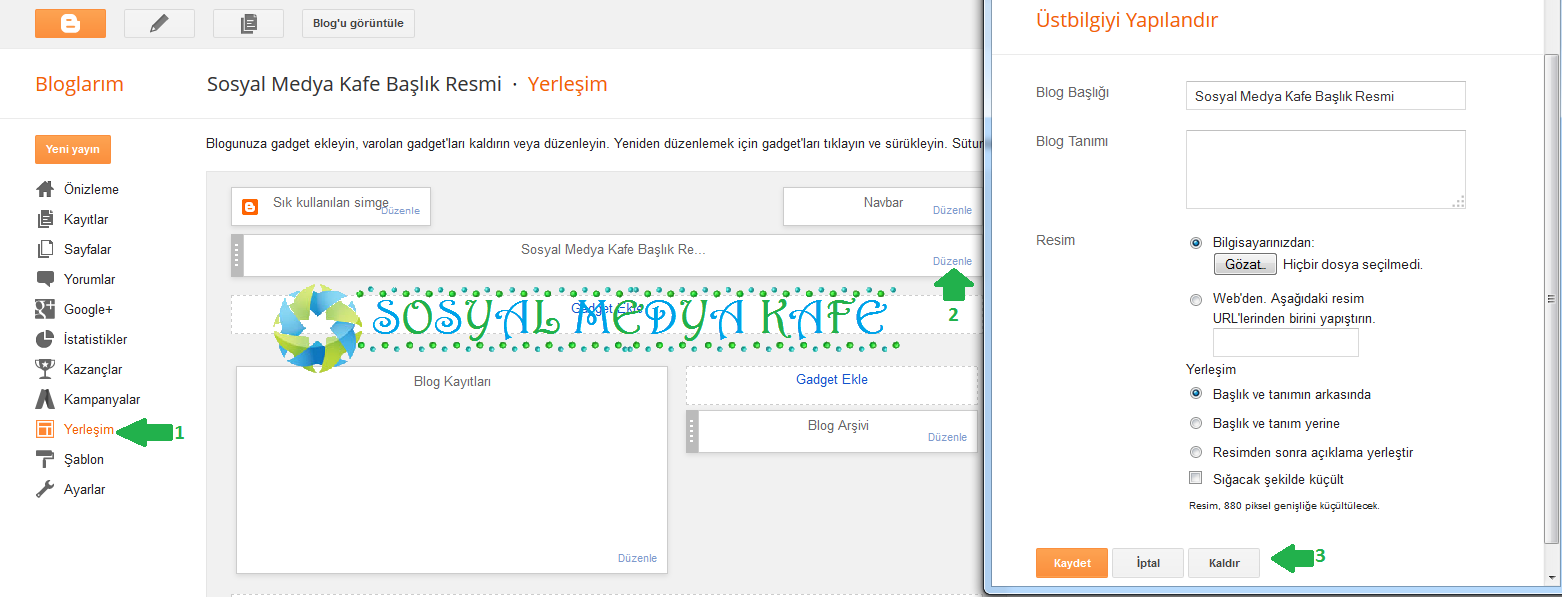
Bu işlemi yaptığınızda Blogger panelinizden, yerleşim bölümüne geldiğinizde Blogger üst bilgi gadgetinin kaldırma seçeneğini aktif hale getirmiş oluyoruz.Kaldır tıklayarak üst bilgi gadgetini kaldırıyoruz.
Blogger Başlık (Header) Resmi Ekleme Resimli Anlatım
1.Adım
Aşağıda vermiş olduğum Blogger başlık resmi kodlarını kopyalıyoruz.
Yukarıdaki kodlarda kendinize göre düzenlemeniz gereken yerler ;
href= karşısında bulunan" http://www.sosyalmedyakafe url'si " yerine kendi blog adresinizle değiştirmelisiniz.
src= karşısında bulunan" resim url'sini kendi başlık (header) resim url'niz " ile değiştirmelisiniz.
title= ve alt= karşında bulunan "sosyal medya kafe ba?l?k resmi ekleme " yazan yeri değiştirerek blogunuzun adını ve başlık resmi(header) yazabilirsiniz.
width= "800" başlık resminin genişliğidir.Bu rakamı büyültebilir veya küçültebilirsiniz.
height="250" başlık resminin yüksekliğidir.Bu rakamı büyültebilir veya küçültebilirsiniz.
2.Adım
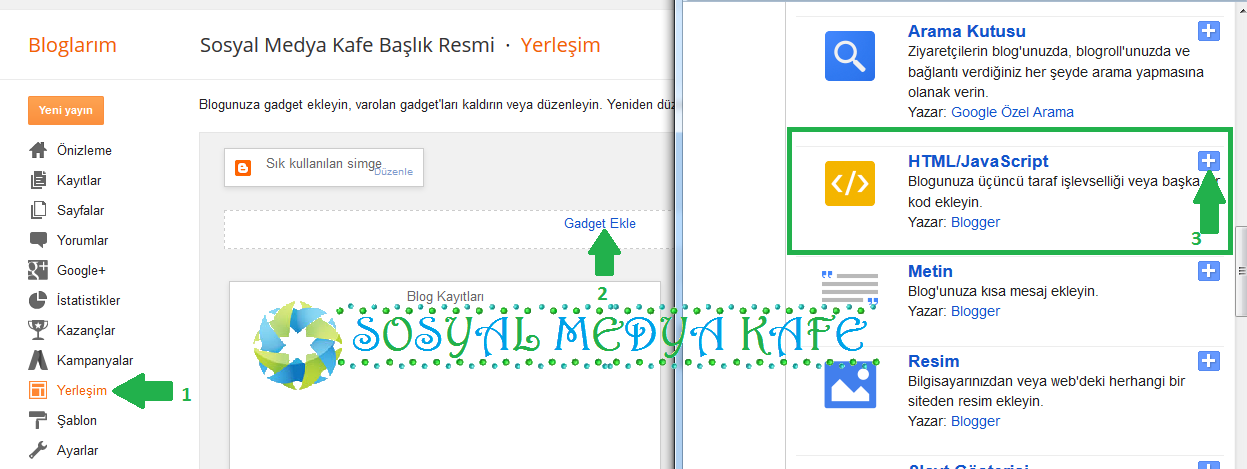
Yukarıdaki vermiş olduğum başlık resmi kodlarını kendimize göre düzenledikten sonra bu kodları Blogger panelimizden "Yerleşim" => "Gadget Ekle" => "HTML/JavaScript " tıklıyoruz.
3.Adım
HTML/JavaScript gadgetinde " HTML'yi Düzenle"tıklıyoruz.Yukarıda ayarlamış olduğumuz başlık (header) resim kodlarını ekleyip,kaydet tıklıyoruz.
Yukarıdaki işlemleri doğru şekilde yaptığınızda blogunuza sorunsuz bir şekilde başlık(header) resmi ekleyebilirsiniz.
Blogger başlık resmi ekleme ve üst bilgi gadgetini kaldırma konusunda düşüncelerinizi ve sorularınızı yorum olarak yazabilirsiniz.
Sibel Ordueri
"Bu makalede kullanılan tüm ekran görüntü resimleri ve yazılar sosyal medya kafe'ye aittir.Yazıların ve ekran görüntü resimlerinin yayın hakkı sadece www.sosyalmedyakafe.com'a aittir.İzin alınmadan ve kaynak gösterilmeden bir başka blogda veya web sitesinde yayınlanması 5846 sayılı Fikir ve Sanat Eserleri Yasası`na aykırıdır. Aksi taktirde 5846 Sayılı Fikir ve Sanat serleri Yasası gereği suç duyurusunda bulunulacaktır. Yasal yükümlülüğü vardır."
Blogger Üst Bilgi Kaldırma Anlatımını Beğendiyseniz,Aşağıdaki Sosyal Ağ Butonları Sayesinde Paylaşabilirsiniz.
💕⃕







EMEKLERİNİZE SAĞLIK.. Bu konularda çok eksiğim var. defalarca okumak istiyorum..
YanıtlaSilElimden geldiğince anlatmaya çalıştım.Anlatması benden uygulaması sizden ;)
SilÇok teşekkür ederim.... ne kadar faydalı bilgiler veriyorsunuz
YanıtlaSilRica ederim.Faydalı oluyorsa ne mutlu bana :)
SilYine çok faydalı bir yazı olmuş ablacığım paylaşım için teşekkürler :) ♥
YanıtlaSilRica ederim :)
Silİnanın bu kodları hiç kafam almıyor önceleri daha dikkatliydim şablonda değişiklik yapabiliyordum..Şu an sadece blogumda aynı duruyor cesaretim olsa ufak tefek eklenti yapardım..
YanıtlaSilŞablon yedeğinizi aldıktan sonra korkmanıza gerek yok ;)
Silvaktim olsa bozar bozar yapacağım. O kadar . Emeğine sağlık.
YanıtlaSilEn kısa zamanda vakit bulmanız dileğiyle ...
SilYine çok faydalı bir post olmuş,teşekkürler.
YanıtlaSilRica ederim. Faydalı olması dileğiyle...
Silanlatım için teşekkürler blogu yıkmazsam deneme yapacağım :))
YanıtlaSilRica ederim.Blogunuzun şablon yedeğini alırsanız hiç bir sorun olmaz ;)
SilMaalesef benim wordpres olduğu için yararlanamıyacağım ama bir çok arkadaşımızın yararlanacağı bir yazı.Ellerinize sağlık.
YanıtlaSilTeşekkür ederim.Zamanla wordpress konularına da yer vericem ;)
SilBen bunların okulunu okumam lazım.. öyle çok ihtiyacım var ki.. elinize sağlık bizi bilgilendiriyorsunuz..
YanıtlaSilÖğrenmek istediklerinizi yorum olarak yazmanız yeterli ;) Resimli olarak elimden geldiğince anlatmaya çalışırım ;)
SilCaok faydali bir paylasim olmus.. Emeginize saglik..
YanıtlaSilTeşekkür ederim Filiz hanım :)
SilAbi gözunu seveyım yardım et ben herseyı yaptım bilgisayarımda resmim hazır url sini nasl alacagım gozunu seveyım yardm et
YanıtlaSilMerhaba Pandaboy
SilResim url'sini resmi blogunuzda boş bir sayfaya yükleyin ve html tıklayarak html kodları içerisinden alabilirsiniz veya herhangi bir resim yükleme servisine yükleyerek de alabilirsiniz ;)
Kolay gelsin :) Yardıma ihtiycanız olursa tekrar yardımcı olurum ;)
cok saol abi yanlız bı sorun daha var şimdi resmin url sını koydum oraya kaydet dedım resım geldı ama boyutu yanlıs oldu. senın verdıgın o kod daki boyutlarla oynuyorum hiçbirşey degısmıyor :(
SilO koddaki 800 ve 250 değerlerini değiştirdiğin zaman mutlaka olur.Değerleri değiştirdikten sonra sayfayı tekrar yenilediğinizden emin misiniz?
SilEvet isterseniz blogumun adresını yazayım
Silhttp://androidunyambura.blogspot.com.tr/ buyur abi blogum bi bak hemen yorumumu kaldırabılırsın reklam yapmak gıbı olmasın
SilBloguna baktım ama header resmi göremedim.Bu arada ben abi değil ablayım ;)
Silİletişim sayfamdan bana ulaşırsanız birebir yardımcı olurum ;)
tşkler saglam açklamışşsın
YanıtlaSilRica ederim :)
Silsağol :)
YanıtlaSilSizler de sağ olun ;)
SilMerhaba resim eklemede sorun yaşamıyorum fakat ben şu üst bilgiyi bir türlü taşıyamıyorum yerleşim içinde bunu nasıl taşıyabirilim yardımcı olur musunuz
YanıtlaSilÜst bilgi alanını taşımanız için şablon=>html'yi düzenle bölümünden "üst bilgi" kelimelerini Ctrl+F yaparak aratın bulduğunuz kodların içinde "true" yazan yeri "false" olarak değiştirdiğinizde taşınabilir duruma gelir.
SilHocam çok detaylı bir açıklama olmuş, uzun zamandır araştırmasını yaptığım bu konu ile artık tarafınızdan bilgi sahibi oldum diyebilirim. Konu hakkında verdiğiniz değerli paylaşımınız benim gibi diğer ihtiyaç sahiplerinin de işine çok yarayacaktır umuyorum, teşekkürler..
YanıtlaSilHarikasınızzz ne kadar teşekkür etsem azdır...
YanıtlaSilkurtuldummm şu başlıktan sonundaa
www.gezilmemisyerler.com
Merhaba benim sitemde üst kısımdaki yazım ve resmim senin söylediğin düzenlemeyi yaptıktan sonra kayboldu. Sayfanın sağ kısmında şeffaf bi boşluk pencere görünüyor. Acaba sayılar mı çok büyük diye düşünerek sayıları küçülttüm sonuç değişmedi. Yardımcı olabilir misin? Teşekkürler. https://annecikvekuzucuk.blogspot.com.tr/
YanıtlaSilSRC kısmına kendi başlık (header) resminizin url sini girin demişsin. Benim başlık kısmımda düzenleme yeri yok sadece başlık yazıyor, ben senin verdiğin kodlamayı girdiğimiz kaydettiğimiz yere yani htmlnin olduğu yere kaydedebilmek için, sayfanın sağ tarafında bulunan sidebar right-1 kısmına kaydettim. Sanırım problem ordan çıktı. Şuan sayfamda başlık resmi ve yazısı tamamen silindi. Lütfen yardımcı ol. Teşekkür ederim
YanıtlaSilÇok srou sordum ama.. Resm url sini nasıl alıcaz bide? ben internetten masaüstüne indirdiğim bir resmi koymuştum. o sayfanın url sini mi kopyalicam :(
YanıtlaSilMerhaba size direk yardımcı olabilmek için mail atıyorum.
SilSevgiler...
Cok teşekkür ederim sag olun
YanıtlaSildediklerinizi yapıyorum ama hocam header bölümünde "kaldır" butonu bir türlü aktif olmuyor
YanıtlaSilSon günlerde Bloggerda güncellemeler var.Büyük ihtimal o yüzden kabul etmiyor olabilir.1-2 gün sonra tekrar deneyin olmazsa yardımcı olmaya çalışırım .
Silkolay gelsin eğer izniniz olursa bi soru sorabilirmiyim
YanıtlaSilTabiki sorabilirsiniz :)
Silhrev yazan yerde sadace sosyalmedyakafe.com adresini mi değiştireceğim yoksa diğer yerleride değiştirmem gerekir mi birde src= karşısında bulunan" resim url'sini başlık (header) ile ilgili daha ayrıntılı bir paylaşımınız varsa link adresini atarmısınız
YanıtlaSilhref= karşısında bulunan" http://www.sosyalmedyakafe url'si " yerine kendi blog adresinizle değiştirmelisiniz. src= karşısında bulunan" resim url'sini kendi başlık (header) resim url'niz " ile değiştirmelisiniz. title= ve alt= karşında bulunan "sosyal medya kafe ba?l?k resmi ekleme " yazan yeri değiştirerek blogunuzun adını ve başlık resmi(header) yazabilirsiniz.
Silpeki Kişisel Gelişim Lezzet Köşesi gibi oluşturmuş olduğunuz kısmı nasıl yapabilirim
YanıtlaSilpeki kişisel gelişim lezzet köşesi gibi oluşturmuş olduğunuz kısmı nasıl yapabilirim
YanıtlaSilMerhaba Yakup,
SilMenü oluşturma ile ilgili resimli bir makaleyi en yakın fırsatta yayınlamayı düşünüyorum.
merhaba bunu header kısmını mobil sitede de kaldırmak istiyorum nasıl yapabilirim?
YanıtlaSilMerhaba Burak
SilÖzelden hangi blogda uygulamak istediğinizi yazabilirseniz yardımcı olmaya çalışırım.