Bir önceki yazımda Blogger başlık (header) resmi düzenleme konusunda bir yazı paylaşmıştım.Bu yazımda ise farklı bir blog başlık resmi ekleme yöntemi anlatacağım. Blogger başlık (header) resmi eklemek için ; ilk bölümde Blogger üst bilgi gadgetini kaldıracağız.İkinci bölümde ise blog başlık resmi ekleme konusunu resimli olarak anlatmaya çalışacağım.
Blogger Üst Bilgi Gadgeti Kaldırma Resimli Anlatım
1.Adım
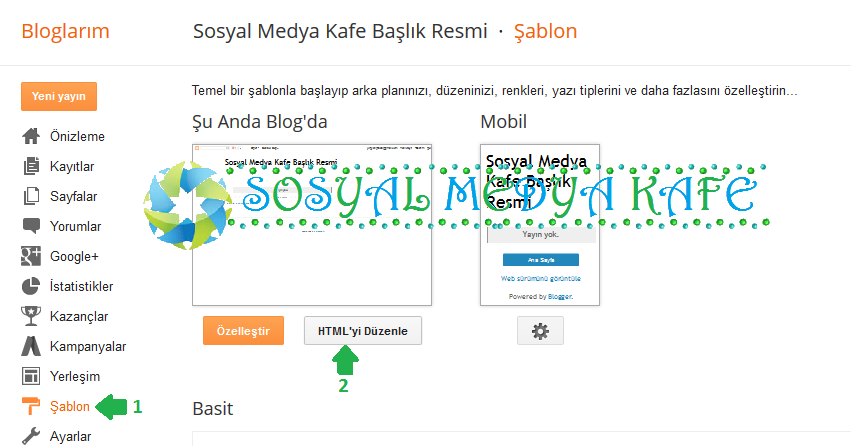
Blogger panelimizden "Şablon" tıklıyoruz.Ardından "Html'yi Düzenle" tıklıyoruz.
2.Adım
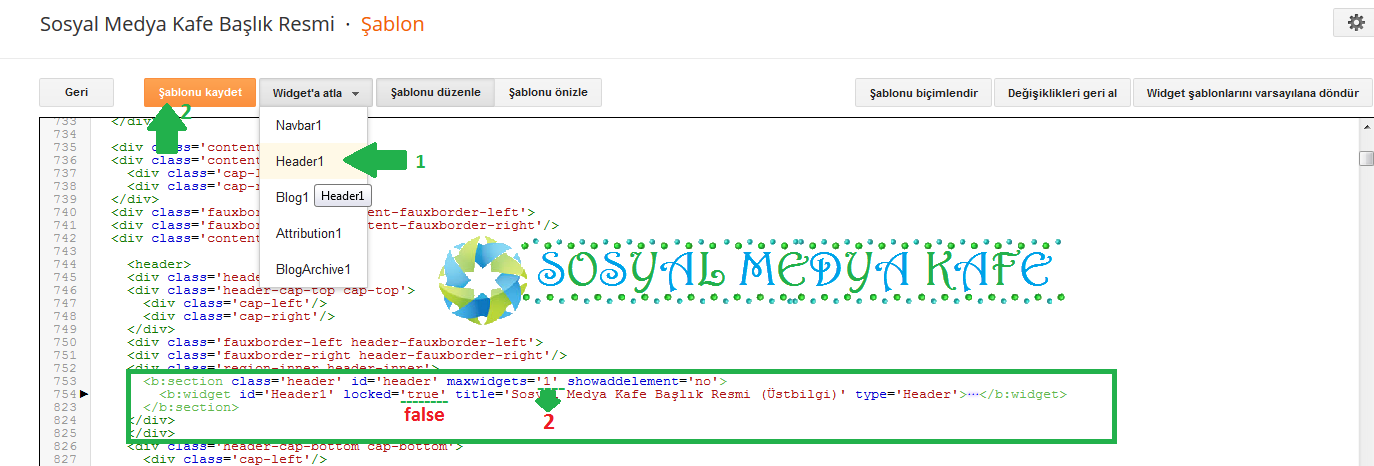
Blogger şablonumuzda "Widget'a Atla" tıklıyoruz.Açılan menüden "Header 1" yazan yere tıklıyoruz.
[<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Sosyal Medya Kafe Başlık Resmi (Üstbilgi)' type='Header'> ]
Maxwidgets='1' yazan sayıyı '2' olarak değiştiriyoruz.
Locked= 'true' yazan yeri "false" olarak değiştiriyoruz.
Şablonu Kaydet tıklıyoruz.
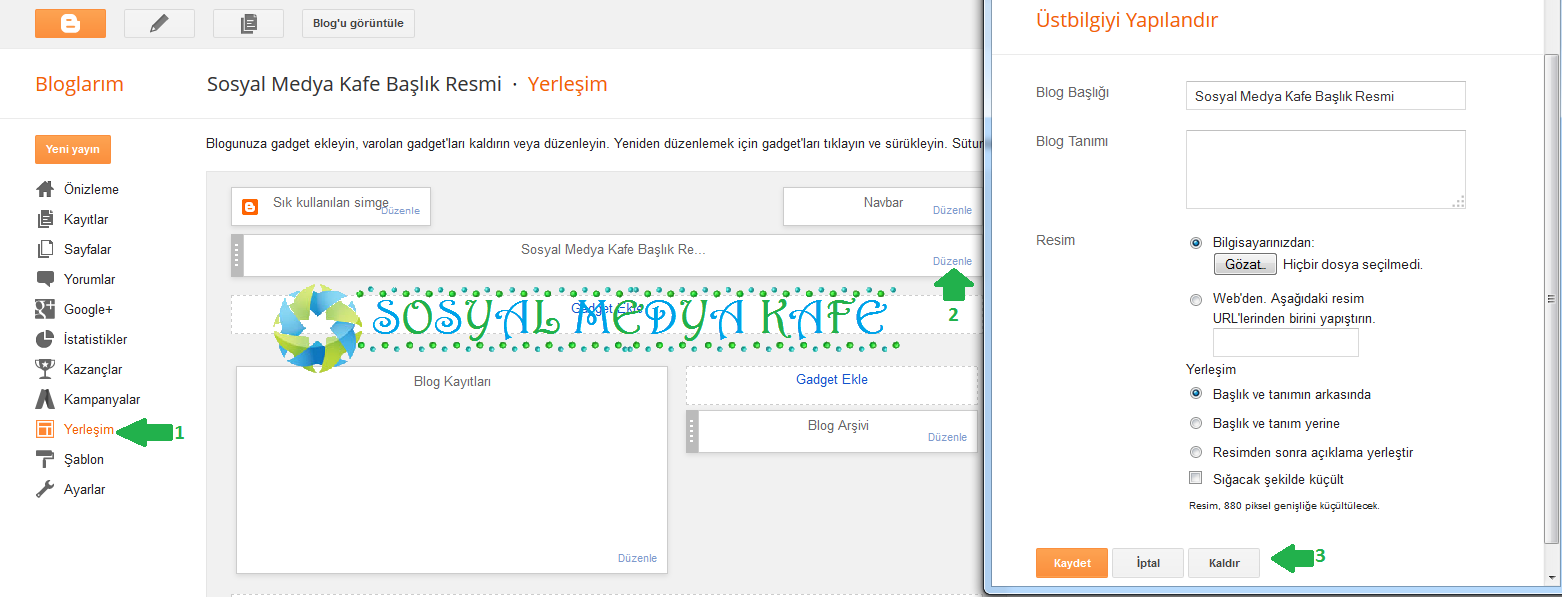
Bu işlemi yaptığınızda Blogger panelinizden, yerleşim bölümüne geldiğinizde Blogger üst bilgi gadgetinin kaldırma seçeneğini aktif hale getirmiş oluyoruz.Kaldır tıklayarak üst bilgi gadgetini kaldırıyoruz.
Blogger Başlık (Header) Resmi Ekleme Resimli Anlatım
1.Adım
Aşağıda vermiş olduğum Blogger başlık resmi kodlarını kopyalıyoruz.
Yukarıdaki kodlarda kendinize göre düzenlemeniz gereken yerler ;
href= karşısında bulunan" http://www.sosyalmedyakafe url'si " yerine kendi blog adresinizle değiştirmelisiniz.
src= karşısında bulunan" resim url'sini kendi başlık (header) resim url'niz " ile değiştirmelisiniz.
title= ve alt= karşında bulunan "sosyal medya kafe ba?l?k resmi ekleme " yazan yeri değiştirerek blogunuzun adını ve başlık resmi(header) yazabilirsiniz.
width= "800" başlık resminin genişliğidir.Bu rakamı büyültebilir veya küçültebilirsiniz.
height="250" başlık resminin yüksekliğidir.Bu rakamı büyültebilir veya küçültebilirsiniz.
2.Adım
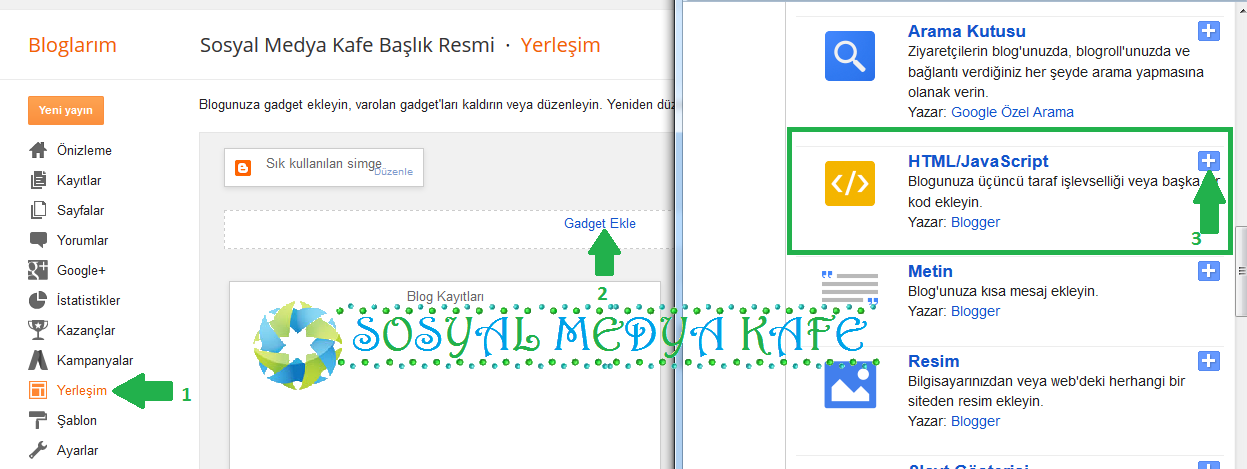
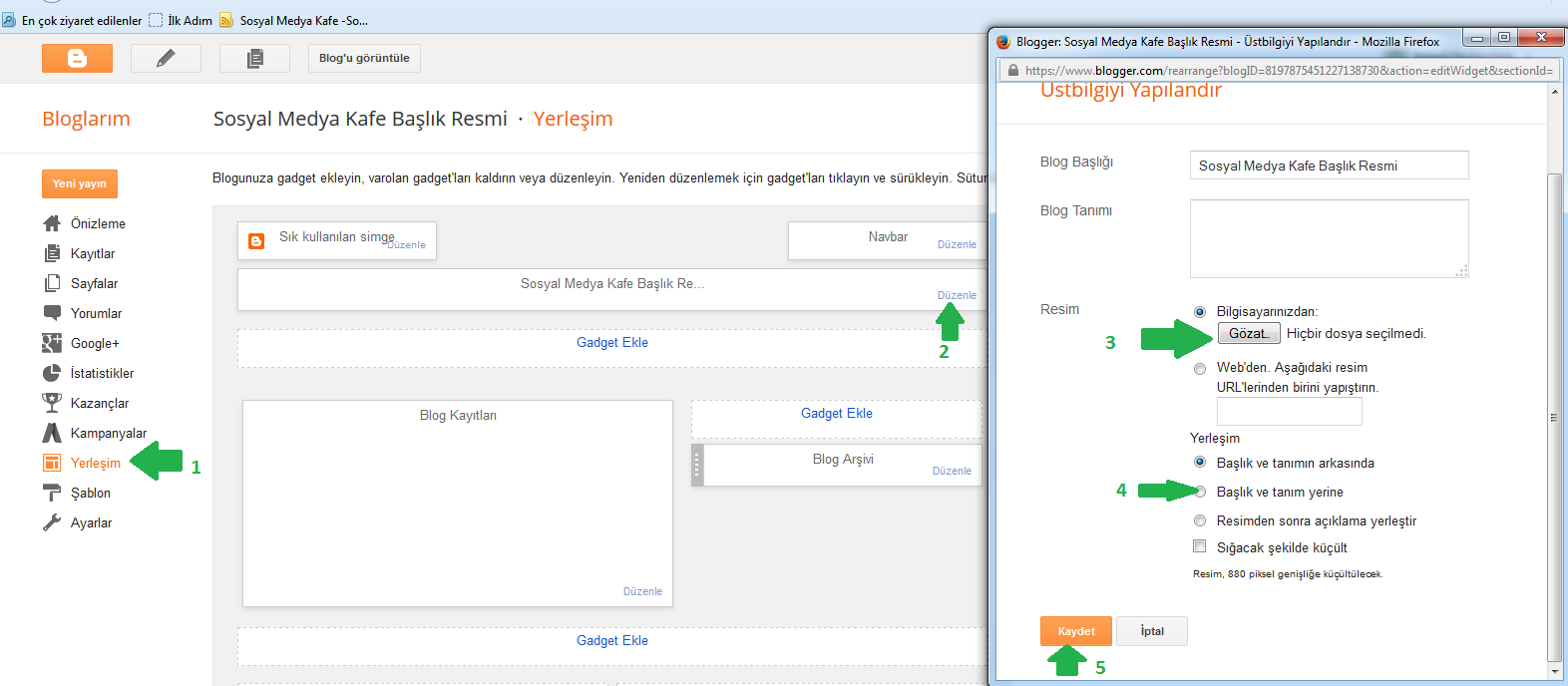
Yukarıdaki vermiş olduğum başlık resmi kodlarını kendimize göre düzenledikten sonra bu kodları Blogger panelimizden "Yerleşim" => "Gadget Ekle" => "HTML/JavaScript " tıklıyoruz.
3.Adım
HTML/JavaScript gadgetinde " HTML'yi Düzenle"tıklıyoruz.Yukarıda ayarlamış olduğumuz başlık (header) resim kodlarını ekleyip,kaydet tıklıyoruz.
Yukarıdaki işlemleri doğru şekilde yaptığınızda blogunuza sorunsuz bir şekilde başlık(header) resmi ekleyebilirsiniz.
Blogger başlık resmi ekleme ve üst bilgi gadgetini kaldırma konusunda düşüncelerinizi ve sorularınızı yorum olarak yazabilirsiniz.
Sibel Ordueri
"Bu makalede kullanılan tüm ekran görüntü resimleri ve yazılar sosyal medya kafe'ye aittir.Yazıların ve ekran görüntü resimlerinin yayın hakkı sadece www.sosyalmedyakafe.com'a aittir.İzin alınmadan ve kaynak gösterilmeden bir başka blogda veya web sitesinde yayınlanması 5846 sayılı Fikir ve Sanat Eserleri Yasası`na aykırıdır. Aksi taktirde 5846 Sayılı Fikir ve Sanat serleri Yasası gereği suç duyurusunda bulunulacaktır. Yasal yükümlülüğü vardır."
Blogger Üst Bilgi Kaldırma Anlatımını Beğendiyseniz,Aşağıdaki Sosyal Ağ Butonları Sayesinde Paylaşabilirsiniz.
💕⃕
Devamını Oku »