Merhaba Sosyal Medya Okurları
Blogger tema düzenleme konularının sonuna geldik.Blogger hazır tema(şablon) kullanımını tüm detayları ile resimli olarak anlatmaya çalışıyorum.Blogger Şablon konu anlatımlarında 5.Blogger tema düzenleme anlatımıma geldik.Sizlere sayfa menüsü linkleri,etiket linklerini , sosyal ağ linklerini,renkleri ,yazı fontunu nasıl düzenleyeceğinizi anlatacağım.Her zaman olduğu gibi adım adım ilerleyeceğiz.Bu yazımı ilk kez okuyanlar için daha önce yazmış olduğum Blogger hazır tema anlatımlarım;
Bu yazımdaki anlattıklarımı uygulayabilmeniz için öncelikle yukarıda verdiğim linkleri sırasıyla okuyup uygulamış olmanız gerekiyor.4.Konu takip edenlerin de bildiği gibi demo blog'da bulunan şablon kodlarını, kendi kullanmış olduğumuz blogun şablon kodlarıyla değiştirmiştik.Bu yazımda anlattıklarımı direk kullandığınız blogunuz üzerinden yapacağız.
1.Adım Sayfa Menüsü Linklerini Ekleme
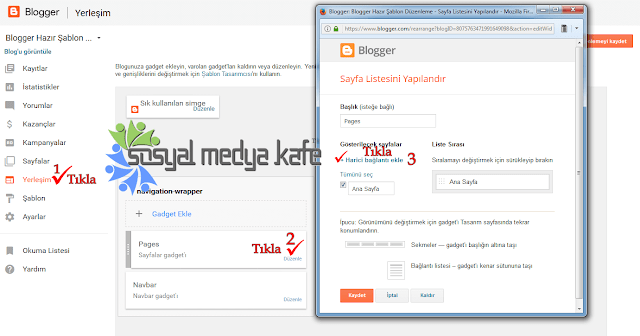
Blogger "yerleşim" alanında gadgetlerin olduğu bölüme geliyoruz.Burada genellikle "Pages" veya "Menü" başlığıyla tasarımcı tarafından hazırlanmıştır.Gadgetin üzerinde bulunan "Düzenle" tıklayalım.Burada dikkat edilmesi gereken nokta eğer orijinal blogunuzda yazı alanından değilde sayfalar sekmesinden oluşturduğunuz sayfalarınız var ise bu linkleri eklemenize gerek yok.Çünkü temayı tasarlayan kişi bunları da kodlayarak hazırlamış.Orijinal bloga geçirdiğinizde sayfalarınız otomatik olarak görünecektir.Ama sayfa olarak ekli bir yayınınız yok ise;
Açılan pencerede "Harici Bağlantı Ekle" tıklıyoruz.Buraya mevcut verdiğiniz etiket linklerini veya herhangi bir yayınladığınız yukarı menüde görünmesini istediğiniz linkleri ekleyeceğiz.Ben size her ikisini de göstereceğim.
A.Direk Yazı Linki
"Harici bağlantı ekle" tıkladığımızda karşımıza tekrar bir pencere açılıyor.Burada ilk bölüme görünmesini istediğiniz sayfa başlığını yazıyorsunuz.2.bölüme de sayfanızın URL kısmını.En son "bağlantıyı kaydet " tıklıyorsunuz.
Tüm sayfalarınızı aynı şekilde tek tek ekledikten sonra karşınızda olan "Kaydet" tıklıyorsunuz.
B.Yazı Etiket Linki
Yazı etiketlerinde benzer yazılarınıza verdiğinizde linke tıkladığınızda benzer yazılarınız bir bütün halinde sıralanır.Bunun için size Sosyal Medya Kafe'de bulunan bir yazımdan örnek vereceğim.Sizler de kendi orijinal blogunuzdan eklemek istediğiniz yazı etiket linkinizi bu şekilde alabilirsiniz.
Yazınızın sonuna gelin orada verdiğiniz etiketleri göreceksiniz.
Linke tıkladığınızda aynı etikete sahip tüm yazılarınızın geldiğini göreceksiniz.Yukarıda bulunan URL çubuğundan linki kopyalıyoruz.
A.bölümünde olduğu gibi aynı şekilde etiket linklerini sayfa menüsüne ekliyoruz.
2.Adım Sosyal Ağ Linklerini Ekleme
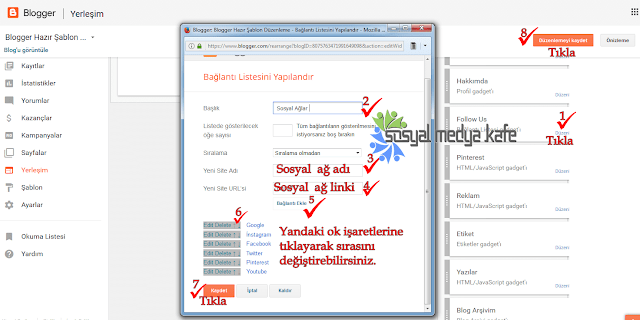
Benim indirip,yüklediğim tema da sosyal ağ linkleri temanın en altında ve sağ gadget alanında tasarımcı tarafından hazır şekilde kodlanmış.Blogumuzda "yerleşim" tıklıyoruz.Gadgetlerin bulunduğu alanda "footer social" gibi başlıkları bulunan gadgetler sosyal ağ linkleri için yine tasarımcı tarafından hazır kodlanmıştır.Sosyal Ağ gadgetinin üzerine gelip "Düzenle" tıklıyoruz.
Aşağıdaki adımları takip ediyoruz.
3.Adım Sağ,sol ,üst bölümde bulunan sosyal ağ linklerini ekleme
Sağ, sol,üst bölümde bulunan gadget alanında "Follow us" sosyal ağ linklerini de aşağıda anlattığım şekilde düzenliyoruz.
(Link eklemelerini demo blogda yapmıyoruz.Çünkü eklediğiniz linkler demo blog üzerinde kalır.Orijinal blogunuza linkler geçmez boşuna zaman kaybetmiş olursunuz.Tekrar orijinal blogunuz üzerinden eklemeniz gerekir.)
4.Adım Blogger Hazır Tema Renk Değiştirme ve Yazı Fontları Düzenleme
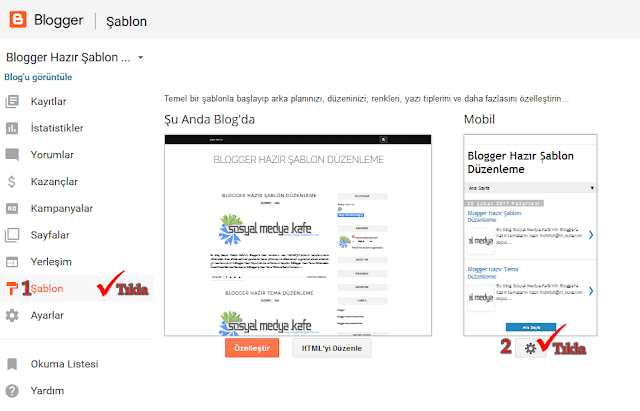
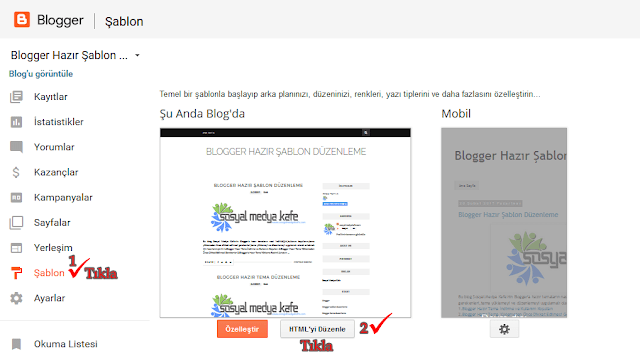
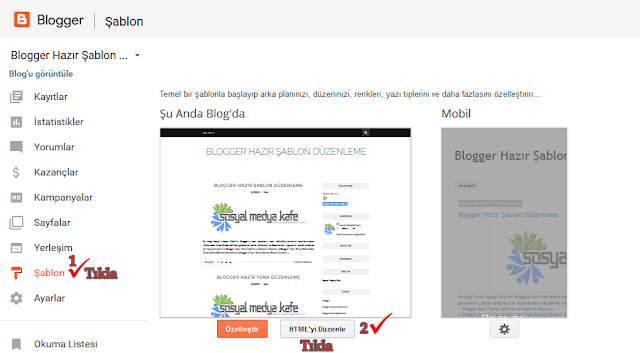
Bu alanda oldukça basittir.Tasarımcı tarafından hazır olarak kodlanmış olduğu için direk Blogger panelinizden düzenleyebilirsiniz."Şablon" ardından "Özelleştir" tıklıyoruz.
Karşınıza " Blogger Şablon Tasarımcı" bölümü geliyor.Bu alanda aşağıdaki bölümü sol taraftaki bölümleri tıklayarak buluyoruz.(Her tasarımcı farklı isimler verebiliyor)Bu alanda yapmış olduğunuz veya değiştirmiş olduğunuz yazı fontu,yazı fontu büyüklüğü ve renkleri, alt kısımda kendisi otomatik olarak gösterir.En son "bloga uygula"dediğinizde temanıza yapmış olduğunuz tüm değişiklikler kaydedilir.
5.Adım Blogger Hazır Tema Şablon Header(başlık) Resmi Ekleme
Blog başlığınızı yazı olarak görünmesini istemiyorsanız;
Paint ,photoshop, photoscape programları ile blogunuzun başlık (header) resmini hazırlayabilirsiniz.Hazırladığınız başlık resmini eklemek için "yerleşim" tıklıyoruz.Gadget alanlarında bulunan" header "bölümünü bulup "sayfa üst bilgi gadgeti"üzerine geliyoruz.
Açılan küçük pencerede aşağıdaki adımları takip ediyoruz.
Yukarıdaki gibi "Göz at" tıklıyoruz bilgisayarımızdan kaydetmiş olduğumuz başlık resmine 2 kez tıkladığımızda Blogger 'a ekleniyor.Ardından aşağıdaki adımları takip ediyoruz.
Son olarak yine tasarımcı tarafından hazırlanmış, indirdiğiniz temanın resimli anlatımlarına ve ekleyeceğiniz kodları açıkça veren internet sayfalarına ulaşacağınız kısa yol ise;
Bu adımda Zıp dosyasını açmayı Tema Yükleme konusunda anlatmıştım.
Blogger hazır tema indirip yüklediğim Demo Blog
Blogger hazır tema üzerinde değişiklik yaptığım Demo Blog
Blogger hazır tema kullanımı hakkında tüm anlatımlarım bitmiştir.Toplam 5 konudan oluşan Blogger hazır tema anlatımlarımda hangi konuda takıldıysanız veya anlamadığınız bir yeri yorum olarak yazabilirsiniz.Sorularınızla tek tek ilgilenip cevap vereceğim.
Sosyal Medya Kafe'de Blogger yardım konularını ve diğer yazılarımızı okumak için takibe alabilirsiniz.Blogger hazır tema anlatım konularını paylaşarak Blogger arkadaşlarımızın faydalanmasına yardımcı olabilirsiniz.
Özellikle bayan Blogger arkadaşlarımızın 1 yıldır yaşamış olduğu sorunları da kendi kalemimden sizlere paylaşacağım.Boş bir vaktinizde resimli anlatımları adım adım uyguladığınızda herkesin başaracağına eminim.
Blogger tema anlatımlardan faydalanarak Blogger temasını değiştiren herkes yoruma blog linklerini bırakabilir.
Herkes kendi karakterini ve çizgisini kendisi belirler...
Sibel Ordueri
Blogger tema düzenleme konularının sonuna geldik.Blogger hazır tema(şablon) kullanımını tüm detayları ile resimli olarak anlatmaya çalışıyorum.Blogger Şablon konu anlatımlarında 5.Blogger tema düzenleme anlatımıma geldik.Sizlere sayfa menüsü linkleri,etiket linklerini , sosyal ağ linklerini,renkleri ,yazı fontunu nasıl düzenleyeceğinizi anlatacağım.Her zaman olduğu gibi adım adım ilerleyeceğiz.Bu yazımı ilk kez okuyanlar için daha önce yazmış olduğum Blogger hazır tema anlatımlarım;
Bu yazımdaki anlattıklarımı uygulayabilmeniz için öncelikle yukarıda verdiğim linkleri sırasıyla okuyup uygulamış olmanız gerekiyor.4.Konu takip edenlerin de bildiği gibi demo blog'da bulunan şablon kodlarını, kendi kullanmış olduğumuz blogun şablon kodlarıyla değiştirmiştik.Bu yazımda anlattıklarımı direk kullandığınız blogunuz üzerinden yapacağız.
1.Adım Sayfa Menüsü Linklerini Ekleme
Blogger "yerleşim" alanında gadgetlerin olduğu bölüme geliyoruz.Burada genellikle "Pages" veya "Menü" başlığıyla tasarımcı tarafından hazırlanmıştır.Gadgetin üzerinde bulunan "Düzenle" tıklayalım.Burada dikkat edilmesi gereken nokta eğer orijinal blogunuzda yazı alanından değilde sayfalar sekmesinden oluşturduğunuz sayfalarınız var ise bu linkleri eklemenize gerek yok.Çünkü temayı tasarlayan kişi bunları da kodlayarak hazırlamış.Orijinal bloga geçirdiğinizde sayfalarınız otomatik olarak görünecektir.Ama sayfa olarak ekli bir yayınınız yok ise;
Açılan pencerede "Harici Bağlantı Ekle" tıklıyoruz.Buraya mevcut verdiğiniz etiket linklerini veya herhangi bir yayınladığınız yukarı menüde görünmesini istediğiniz linkleri ekleyeceğiz.Ben size her ikisini de göstereceğim.
A.Direk Yazı Linki
"Harici bağlantı ekle" tıkladığımızda karşımıza tekrar bir pencere açılıyor.Burada ilk bölüme görünmesini istediğiniz sayfa başlığını yazıyorsunuz.2.bölüme de sayfanızın URL kısmını.En son "bağlantıyı kaydet " tıklıyorsunuz.
Tüm sayfalarınızı aynı şekilde tek tek ekledikten sonra karşınızda olan "Kaydet" tıklıyorsunuz.
B.Yazı Etiket Linki
Yazı etiketlerinde benzer yazılarınıza verdiğinizde linke tıkladığınızda benzer yazılarınız bir bütün halinde sıralanır.Bunun için size Sosyal Medya Kafe'de bulunan bir yazımdan örnek vereceğim.Sizler de kendi orijinal blogunuzdan eklemek istediğiniz yazı etiket linkinizi bu şekilde alabilirsiniz.
Yazınızın sonuna gelin orada verdiğiniz etiketleri göreceksiniz.
Linke tıkladığınızda aynı etikete sahip tüm yazılarınızın geldiğini göreceksiniz.Yukarıda bulunan URL çubuğundan linki kopyalıyoruz.
A.bölümünde olduğu gibi aynı şekilde etiket linklerini sayfa menüsüne ekliyoruz.
2.Adım Sosyal Ağ Linklerini Ekleme
Benim indirip,yüklediğim tema da sosyal ağ linkleri temanın en altında ve sağ gadget alanında tasarımcı tarafından hazır şekilde kodlanmış.Blogumuzda "yerleşim" tıklıyoruz.Gadgetlerin bulunduğu alanda "footer social" gibi başlıkları bulunan gadgetler sosyal ağ linkleri için yine tasarımcı tarafından hazır kodlanmıştır.Sosyal Ağ gadgetinin üzerine gelip "Düzenle" tıklıyoruz.
Aşağıdaki adımları takip ediyoruz.
3.Adım Sağ,sol ,üst bölümde bulunan sosyal ağ linklerini ekleme
Sağ, sol,üst bölümde bulunan gadget alanında "Follow us" sosyal ağ linklerini de aşağıda anlattığım şekilde düzenliyoruz.
(Link eklemelerini demo blogda yapmıyoruz.Çünkü eklediğiniz linkler demo blog üzerinde kalır.Orijinal blogunuza linkler geçmez boşuna zaman kaybetmiş olursunuz.Tekrar orijinal blogunuz üzerinden eklemeniz gerekir.)
4.Adım Blogger Hazır Tema Renk Değiştirme ve Yazı Fontları Düzenleme
Bu alanda oldukça basittir.Tasarımcı tarafından hazır olarak kodlanmış olduğu için direk Blogger panelinizden düzenleyebilirsiniz."Şablon" ardından "Özelleştir" tıklıyoruz.
Karşınıza " Blogger Şablon Tasarımcı" bölümü geliyor.Bu alanda aşağıdaki bölümü sol taraftaki bölümleri tıklayarak buluyoruz.(Her tasarımcı farklı isimler verebiliyor)Bu alanda yapmış olduğunuz veya değiştirmiş olduğunuz yazı fontu,yazı fontu büyüklüğü ve renkleri, alt kısımda kendisi otomatik olarak gösterir.En son "bloga uygula"dediğinizde temanıza yapmış olduğunuz tüm değişiklikler kaydedilir.
5.Adım Blogger Hazır Tema Şablon Header(başlık) Resmi Ekleme
Blog başlığınızı yazı olarak görünmesini istemiyorsanız;
Paint ,photoshop, photoscape programları ile blogunuzun başlık (header) resmini hazırlayabilirsiniz.Hazırladığınız başlık resmini eklemek için "yerleşim" tıklıyoruz.Gadget alanlarında bulunan" header "bölümünü bulup "sayfa üst bilgi gadgeti"üzerine geliyoruz.
Açılan küçük pencerede aşağıdaki adımları takip ediyoruz.
Yukarıdaki gibi "Göz at" tıklıyoruz bilgisayarımızdan kaydetmiş olduğumuz başlık resmine 2 kez tıkladığımızda Blogger 'a ekleniyor.Ardından aşağıdaki adımları takip ediyoruz.
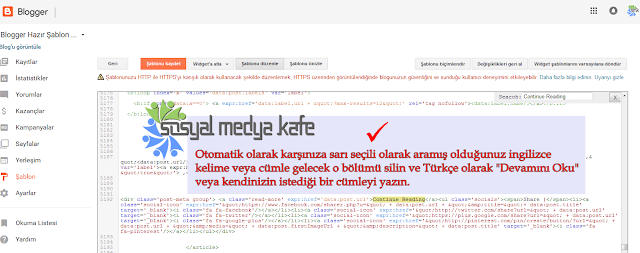
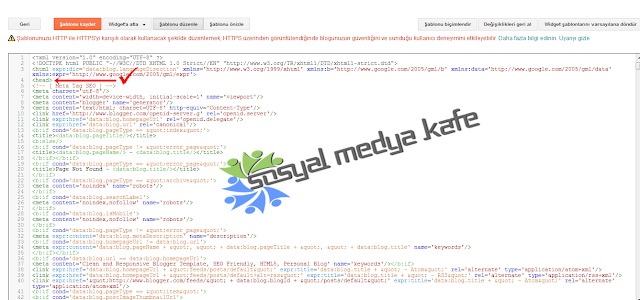
Son olarak yine tasarımcı tarafından hazırlanmış, indirdiğiniz temanın resimli anlatımlarına ve ekleyeceğiniz kodları açıkça veren internet sayfalarına ulaşacağınız kısa yol ise;
Bu adımda Zıp dosyasını açmayı Tema Yükleme konusunda anlatmıştım.
Blogger hazır tema indirip yüklediğim Demo Blog
Blogger hazır tema üzerinde değişiklik yaptığım Demo Blog
Blogger hazır tema kullanımı hakkında tüm anlatımlarım bitmiştir.Toplam 5 konudan oluşan Blogger hazır tema anlatımlarımda hangi konuda takıldıysanız veya anlamadığınız bir yeri yorum olarak yazabilirsiniz.Sorularınızla tek tek ilgilenip cevap vereceğim.
Sosyal Medya Kafe'de Blogger yardım konularını ve diğer yazılarımızı okumak için takibe alabilirsiniz.Blogger hazır tema anlatım konularını paylaşarak Blogger arkadaşlarımızın faydalanmasına yardımcı olabilirsiniz.
Özellikle bayan Blogger arkadaşlarımızın 1 yıldır yaşamış olduğu sorunları da kendi kalemimden sizlere paylaşacağım.Boş bir vaktinizde resimli anlatımları adım adım uyguladığınızda herkesin başaracağına eminim.
Blogger tema anlatımlardan faydalanarak Blogger temasını değiştiren herkes yoruma blog linklerini bırakabilir.
Herkes kendi karakterini ve çizgisini kendisi belirler...
Sibel Ordueri
Devamını Oku »