Responsive Blogger Tema Tasarımı ve Yapımı
Responsive tasarımlar(dizaynlar) bu günlerde profesyonel web tasarımının bir parçası haline geldiler. Sahip olduğumuz blog ve web sitelerinde bile kullanıcılar
responsive web tasarımı tercih ediyor. Büyük blogların birçoğu artık farklı mobil versiyonlar yerine
responsive blog tasarımı kullanıyor. Responsive tasarım ayrıca yükleri azaltıyor ve
SEO dostu olarak karşımıza çıkıyor.
Ama temel soru şu: Web site temasını responsive olarak tasarlayabiliyoruz ama Blogger temelli temaları da responsive olarak tasarlayabilir miyiz ? Evet, tasarlayabilirsiniz.
Blogger, blogların geliştirilmesi için büyük bir içerik yönetim sistemi (CMS) platformu haline geldi. Hatta Blogger, WordPress ile kıyaslandığında çok daha fazla güzel özelliklere sahip. Tema tasarımı, Blogger’da WordPress’e göre çok daha kolay yapılabiliyor. Blog temalarının daima WordPress temaları kadar profesyonel olmadığını düşünüyoruz, fakat ben bu görüşe katılmıyorum. Etkileyici ve şık bir tema tasarımı için
HTML,
CSS,
JS,
jQuery,
Ajax gibi yeterli ve
Blogger ile uyumlu birkaç tasarım diline ihtiyacımız var.
Bugün size mevcut tasarımınızı nasıl
responsive Blogger temasına çevireceğinizi anlatacağım.
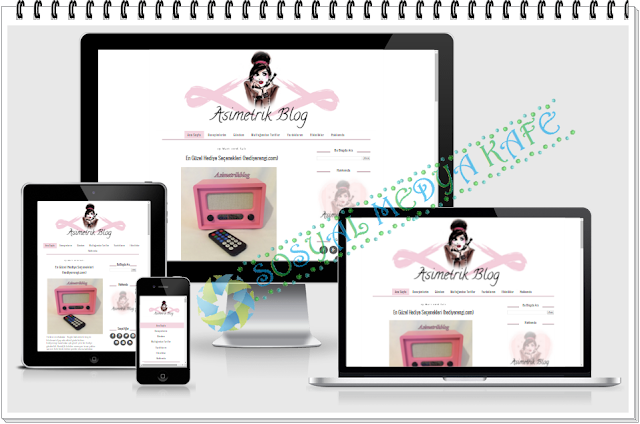
Responsive Tasarım Ne Anlama Geliyor ?
Bir tasarımı responsive yapmak aynı temayı kullanarak bu temayı
Desktop,
Laptop,
Tablet veya
Smartphone gibi farklı boyutlardaki cihazlarla uyumlu bir hale getirmenin bir yoludur. Stil şablonu kullanılarak yapılan
Responsive tasarım, kodlama yükünün düşürülmesi demektir. Bu günlerde her blog ayrı bir mobil versiyon yerine
responsive tasarımı tercih ediyor. Bunun sebebi, mobil versiyonların temel sorununun farklı ekran boyutlarıyla pek kullanışlı olmaması. Mesela; bir web sitesini smartphone için tasarlarsak bu web sitesi tabletlerde aynı şekilde düzgün çalışmayabiliyor. Yani bu sorunu responsive tasarımın cihaza karşı duyarlı olmasıyla çözüyoruz.
Responsive Tasarım mı Yoksa Mobil Versiyon mu ?
- Responsive tasarımlar, ayrı bir mobil versiyonla kıyaslandığında SEO dostudur.
- Responsive tasarım kendi kendine Tablet, Smartphone ve diğer cihazlardaki farklı ekran boyutlarına uyum sağlar.
- Responsive tasarım, sitenin yüklenme hızını arttırır. Yani sitenin performansını komple arttırmış olur.
- Responsive tasarım ayrıca kazançlarınızı arttırır. Duyarlı Adsense reklam birimini kullanarak kazançlarınızı maksimize edebilirsiniz.
Mevcut Blogger Temanızı Responsive Haline Dönüştürün:
Bu işleme devam etmeden önce
HTML5 ve
CSS3 hakkında temel bir bilgi birikiminiz olduğundan emin olmalısınız. Çünkü ben sadece size metodla ilgili rehberlik ediyorum. Bunun uygulanması tamamen sizin tema kodunuza bağlıdır, yani bütün class (sınıf) ve ID (kimlik) temadan temaya değişen bir şeydir. Yani bu bilgi her zaman sabit bir yapıda değildir.
•İlk olarak Blogger Blog’unuzu açın ve tema kısmına gidin.
•HTML'yi Düzenle yazan yere tıklayın ve sonra aşağıda vermiş olduğum meta kodunu
<head> etiketinin altına yapıştırın.
<meta name="viewport" content="width=device-width, initial-scale=1">
•Şimdi Responsive Stil Şablonunu ekleyin,
]]></b:skin> şeklinde gözüken kodu arayın.
•Altta bulunan resposive
CSS kodları yapıştırın.
Burada hemen altta, yapıştırmanız gereken tüm responsive CSS sorgularını bulabilirsiniz. Sonra, kendi mevcut class’larınızı ve
CSS kimliğinizi duyarlılık için eklemeye başlayın.
@media screen and (max-width : 1280px) { Ekran Boyutu 1280’den Az Olanlar İçin
MASAÜSTÜ İÇİN CSS KODUNU BURAYA EKLEYİN
}
@media screen and (max-width : 1024px) {
Ekran Boyutu 1024’den Az Olanlar İçin
TABLETLER İÇİN CSS KODUNU BURAYA EKLEYİN
}
@media screen and (max-width : 768px) {
Ekran Boyutu 768’den Az Olanlar İçin
KÜÇÜK TABLETLER İÇİN CSS KODUNU BURAYA EKLEYİN
}
@media screen and (max-width : 640px) {
Ekran Boyutu 640’dan Az Olanlar İçin
IPHONE İÇİN CSS KODUNU BURAYA EKLEYİN
}
@media screen and (max-width : 480px) {
Ekran Boyutu 480’den Az Olanlar İçin
AKILLI TELEFONLAR İÇİN CSS KODUNU BURAYA EKLEYİN
}
@media screen and (max-width : 320px) {
Ekran Boyutu 320’den Az Olanlar İçin
KÜÇÜK MOBİL CİHAZLAR İÇİN CSS KODUNU BURAYA EKLEYİN
}
Yukardaki formatı kopyala yapıştır yapın ve /*
CSS KODUNU BURAYA EKLEYİN —*/ yazan yeri tüm cihazlara göre sizin blogunuzun Header, Post Body, Sidebar, Footer ve diğer kısımlarının class’ları ve ID’lerinin CSS kodlarıyla değiştirin.
@media screen etiketi CSS’yi farklı ekran boyutlarında responsive yapmaya yarıyor.
(max-width : **px) olarak gözüken yer maksimum genişliği gösteriyor. Eğer kodu 320 kısmına yerleştirirseniz, bu ekran boyutunun 320’den küçük olduğu zamanlarda kodun çalışacağını gösterir. Ekran boyutunun 320’den büyük olduğu durumda bu çalışmaz.
Şunu bilmek lazım eğer 480’e CSS’nizi koyup 320’ye herhangi bir şey koymazsanız, 480’de bulunan kod 0-480 arası bir aralıkta çalışır. Ama 320’ye herhangi bir CSS kodu koyarsanız, 480’de bulunan kodlar sadece 320-480 aralığında çalışacaktır. Sadece aynı class ve ID’ler için iki ekran boyutunda da kullanabilirsiniz.
Bir örneğe göz atalım:
@media screen and (max-width: ****px){
#main-wrapper { width:100%; margin:0px auto; }
.header-wrapper { width:100%; }
#content {margin-right:0; width:100%; float: left;}
#sidebar {display: none; }
#footer-wrapper { display: none; }}
NOT: Lütfen örnektekinin aynı class’ları, ID’leri ve CSS’leri kullanmayın. Çünkü bu sadece her bir görüntü ekranına karşılık gelen formatı açıklamak içindi. Aynı yolla siz bunu uyarlayabilirsiniz zaten kendi ihtiyaçlarınıza göre. Main Wrapper, Header section, Content, Sidebar, Footer ve diğer küçük kısımlar için mevcut olarak Blogger temanızda kullanılan class’ları ve ID’leri kullanın. Ve sonra CSS kodlarını ekleyin.
Duyarlılık İçin Bazı Önemli CSS Sorguları:
1.Daima width (genişlik) kavramını
% sembolüyle kullanın pixels yerine. Mesela,
Width:50%; şeklinde veya yüzde değerini kendi ihtiyacınıza göre ayarlayın.
2. Daima px yerine
em terimini kullanın boyut için. Mesela, 10px yerine 10em kullanın.
3. Merkezde hizalama yapmak için
Margin: auto; kullanın. Burda sağda ve soldaki boşluklar için % olarak değerler kullanmaya çalışın.
4.
Display: none; kullanımı belli bir kısmın gizlenebilmesi için kullanılır.
Temanızın responsive olup olmadığını
burayı tıklayıp test edebilirsiniz. ;)
Önemli Not: Bazen responsive tema tasarlarken sanki kodlarımız çalışmıyor gibi hissedebilirsiniz.Aslında responsive kod tüm kısımlarınızdaki width (genişlik) değerinin % şeklinde olması halinde çalışacaktır. Çünkü, herhangi bir kısmın width değerinin (genişliğinin) yüzde yerine sabit bir değere göre ayarlandığı durumda kodun duyarlılığının çalıştığını göremeyiz. Umarım responsive tasarım için hazırladığım bu blogger yardım dersini sevmişsinizdir. Bu makale sadece responsive kodların nasıl çalıştığını açıklamak için hazırladım. Eğer ki
HTML ve
CSS hakkında çok da bilgi sahibi değilseniz,Sosyal Medya Kafe kişiye özel responsive Blogger tema tasarımı yapmaya başladı ;)
Çok yakında Sosyal Medya Kafe'nin yeni
responsive Blogger tasarımını ve kişiye özel yaptığım responsive Blogger tasarımlarını sizlere paylaşacağım ;)
Blogger yardım dersleri ve Blogger eklentileri için Sosyal Medya Kafe'yi
GFC hesabını takibe alarak yakından takip edebilirsiniz.
Sağlıklı,mutlu günler dilerim :) Sevgiyle kalın :L
Sibel Ordueri
"Bu makalede kullanılan tüm ekran görüntü resimleri ve yazılar Sosyal Medya Kafe'ye aittir.Yazıların ve ekran görüntü resimlerinin yayın hakkı sadece
www.sosyalmedyakafe.com'a aittir.İzin alınmadan ve kaynak gösterilmeden bir başka blogda veya web sitesinde yayınlanması
5846 sayılı Fikir ve Sanat Eserleri Yasası`na aykırıdır. Aksi taktirde
5846 Sayılı Fikir ve Sanat serleri Yasası gereği suç duyurusunda bulunulacaktır. Yasal yükümlülüğü vardır."